Spor bahislerine olan ilgi gün geçtikçe artıyor ve “1xbet gerçek giriş” genellikle sorgu listesinin başında yer alıyor. Sporcular ve takımlar değişse de 1xbet güvenilir bir bahis sitesi olmaya devam ediyor. Ana kaynak kısıtlamalar nedeniyle erişilemez hale gelirse, oyuncular genellikle sitenin aynasına geçer. Giriş yapmakta herhangi bir zorluk varsa, destek ekibi her zaman yardım etmeye hazırdır. Birçok kişi, kullanıcı rahatlığını en üst düzeye çıkarmak için düzenli olarak güncellenen mobil sürümü veya 1xbet uygulamasını tercih ediyor.

1xbet Bahis Şirketi
Bahis şirketi 1xbet, müşterilerine yüksek kaliteli hizmetler sunan çevrimiçi bahislerin liderlerinden biridir. 1xbet web sitesine giriş yapmak, kullanıcı için bir bahis fırsatları dünyasının kapılarını açar.
- Sitenin kullanıcı dostu arayüzü, yeni başlayanların bile hızlı bir şekilde alışmasına ve çeşitli spor etkinliklerine bahis yapmaya başlamasına olanak tanır.
- Bu siteye her gittiğinizde, bahis için birçok ilgili teklif önünüzde ortaya çıkar.
- Şirket düzenli olarak ilginç promosyonlar ve bonuslar sunarak oyuncuların faaliyetlerini teşvik ediyor.
- Kullanıcıların rahatlığı için çeşitli platformlar için mobil uygulamalar mevcuttur.
- Profesyonel müşteri desteği, herhangi bir sorunun 7/24 hızlı bir şekilde çözülmesini garanti eder.
1xbet Bahis
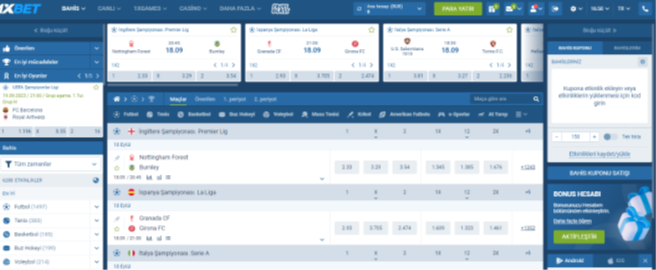
Kumar kumarhanesi alanında 1xbet, liderliği ve hizmet kalitesi ile öne çıkıyor. Şirketin web kaynağı, çeşitli spor etkinliklerine bahis yapmak için kapsamlı fırsatlar sunmaktadır. Sitenin kullanımı basitlik ve rahatlık ile karakterize edilir. Sporseverler, etkili bahis için gerekli tüm araçlara güvenebilirler. Türkiye pazarındaki platform, her gün bahisleri için bu markayı seçen binlerce oyuncuyu kendine çekiyor. 1xbet, izleyicileri için rekabetçi oranlar ve geniş bir bahis yelpazesi garanti eder.
1xbet Türkiye
1xbet, Türk bahis pazarındaki varlığını aktif olarak genişletiyor. Türkiye bu marka için stratejik olarak önemli hale geldi. Bu ülkede bahislere olan ilginin hızla arttığı göz önüne alındığında, 1xbet’in liderliği etkili stratejisinden bahsediyor. Platform, erişilebilirliği ve geniş bahis yelpazesi nedeniyle birçok Türk oyuncuyu cezbetmektedir. 1xbet’in Türk izleyiciler arasındaki popülaritesi güçlenmeye devam ediyor. Yerel kullanıcılar için şirket özel promosyonlar geliştiriyor ve cazip bonuslar sunuyor.
1xBet’e Kayıt
1xbet’e katılarak, heyecan verici bahis dünyasına bir Türk adresinden erişebilirsiniz. Buraya kayıt olmak her kullanıcı için hızlı ve kolaydır. Kayıt sırasında 1xbet, en uygun olanı seçmenize izin veren çeşitli seçenekler sunar. Kayıt işleminin başarıyla tamamlanmasından sonra, yeni kullanıcılar şirketten cömert bir bonusa güvenebilirler. 1xbet adresindeki bilgilerinizin güvenliği ve gizliliği garanti edilir. Sorularınız veya sorunlarınız olması durumunda, destek ekibi her zaman yardım etmeye hazırdır ve siteyi kullanma deneyiminizi olabildiğince rahat hale getirir. Kullanıcı konforu bahis şirketi için her şeyden önce gelir, bu nedenle kayıt süreci maksimum düzeyde optimize edilmiştir.

Tek tıkla kayıt
1xbet, tek bir tıklamayla kayıt olma olanağı sağlayarak süreci hızlı ve kolay hale getirir. Bu, gecikmeden bahis oynamaya başlamak isteyenler için harika bir çözümdür. Minimum veri girmeniz yeterlidir ve profiliniz hazır olacaktır. Daha sonra hesabınıza para yatırabilir ve bahis oynamaya veya casinoda eğlenmeye başlayabilirsiniz. 1xbet kayıt yöntemlerini aktif olarak geliştiriyor ve kullanıcılar için daha da rahat hale getiriyor. Sitedeki her güncelleme, oyuncuların platforma erişimini basitleştirmeyi ve hızlandırmayı amaçlamaktadır.
Telefon numarasına göre kayıt
Cep telefonu numaranızı kullanarak kayıt olma yeteneğini takdir ediyorsanız, 1xbet tam da böyle kullanışlı bir sistem yarattı. Bu sadece unutulan bir şifre durumunda yeniden erişim sağlamayı kolaylaştırmakla kalmaz, aynı zamanda güncel bildirimleri ve özel teklifleri doğrudan telefonunuza almanızı sağlar. Kişisel verileriniz, Türkiye’deki kullanıcılar arasında kendini kanıtlamış olan resmi 1xbet web sitesinde güvenli bir şekilde korunmaktadır.

Posta yoluyla kayıt
Güvenli kayıt yöntemlerini tercih eden Türkiye’de ikamet edenler için 1xbet, e-posta yoluyla kayıt olma seçeneği sunar. Bu yöntem hızlı kayda kıyasla biraz daha fazla zaman alabilir, ancak ek güvenlik önlemleri sağlar. E-postanızı onaylayarak, 1xbet hesabınız üzerinde yalnızca sizin tam kontrole sahip olduğunuzdan emin olursunuz.
1xbet güvenilir mi? Yasal mı?
Bahis şirketlerinin operasyonlarının güvenliği her zaman ilgi odağıdır. 1xbet, çeşitli ülkelerde yasal olarak faaliyet gösterdiğini doğrulayan resmi bir lisans temelinde faaliyet göstermektedir. Bahis şirketi 1xbet bir lisansa sahiptir ve yasalara uygun olarak çalışır, küresel bahis pazarında güvenilir bir katılımcı olarak güven kazanır. Dünya çapında birçok oyuncu bahisleri için bu adresi seçmektedir. Kişisel bilgileriniz, modern şifreleme yöntemleri kullanılarak yüksek kaliteli koruma ile sağlanır. Sitenin tüm kaynakları dünya güvenlik standartlarına uygun olarak oluşturulmuştur.
Bonus

Bonus programları bağlamında, 1xbet rakipleri arasında haklı olarak öne çıkmaktadır. Siteye yapılan bir ziyaret, oyuncuları farklı bonus tekliflerinden oluşan bir okyanusa daldırır: yeni başlayanlar için hoşgeldin bonuslarından sadık kullanıcılar için özel promosyonlara kadar. Bu tür bonuslar, oyun deneyimini çeşitlendirmek ve ek riskler olmadan yeni bahis stratejileri denemek için mükemmel bir fırsat sağlar. Yeni oyuncular için site, bahislere aktif katılımı teşvik eden ve kazanma potansiyelini artıran ilk para yatırma işleminde teşvik edici bir bonus sunar. Ayrıca, 1xbet düzenli olarak özel ayrıcalıklar içeren promosyonlar sunar. Haberdar olun ve 1xbet portalındaki promosyonlar bölümündeki güncellemeleri takip edin.
Promosyonlar
1xbet yeni promosyon teklifleriyle kullanıcılarını sürekli memnun ediyor. Siteye giriş yaptıktan sonra, oyuncular bahislere olan ilgiyi artırmak ve kazanma şansını artırmak için tasarlanmış özel promosyonlar dünyasına dalmaktadır. 1xbet’in bonus teklifleri bonus bahisler, nakit para iadesi, artan oranlar ve hatta özel ödüller içerebilir. Bu tür promosyonlara katılarak fırsatlarınızı artırırsınız, bu nedenle 1xbet portalının promosyonlar bölümündeki güncellemeleri kaçırmayın.

Para yatırma ve çekme yöntemleri

1xbet para yatırmak ve çekmek için çeşitli yöntemler sunar. Çeşitli ödeme sistemleri ile işbirliği yapan site, müşterileri için finansal işlemleri basitleştirir. Seçim ne olursa olsun:
- banka kartları,
- elektronik cüzdanlar,
- veya diğer yöntemlerle, 1xbet’te en uygun yöntemi seçme şansına sahipsiniz.
Kullanıcı verileri gelişmiş şifreleme teknolojileri sayesinde korunmaktadır. Buna ek olarak, şirket dünyanın farklı yerlerinden oyuncuların ihtiyaçlarına dikkat ederek mevcut ödeme hizmetlerinin listesini düzenli olarak günceller.
Kumarhane

Spor bahislerine ek olarak, 1xbet casino oyunlarının heyecan verici dünyasına erişim sunar. Site sadece blackjack, rulet ve poker gibi geleneksel casino oyunları değil, aynı zamanda ünlü yaratıcıların birçok heyecan verici slotunu da sunuyor. 1xbet’teki kumarhane ayrıca oyunculara cazip bonuslar sunarak başarı şanslarını artırıyor. Kumar uzmanları için bu platformdaki kumarhane gerçek bir keşiftir. 1xbet sitesi, oyun içeriğini güncellemeyi asla bırakmaz ve casino endüstrisindeki önde gelen geliştiricilerin en son hitlerini sunar.
Spor bahisleri
1xbet, spor bahisleri meraklıları için birçok fırsat sunuyor. Bu platformun adresini ziyaret ederek, futbol ve basketbol gibi geleneksel sporlardan siber sporlar da dahil olmak üzere modern trendlere kadar çok çeşitli etkinlikler bulacaksınız. Sitenin arayüzü, her etkinlik için ayrıntılı istatistikler sağlayarak yeni başlayanlar için bile bahis seçimini kolaylaştırır. Böylece, her oyuncu heyecan verici bahis dünyasına kolayca dalabilir ve oyunun her anının tadını çıkarabilir.

Teknik destek
Resmi 1xbet portalına giriş yaparken herhangi bir sorun veya zorluk yaşarsanız, destek ekibi zamanında bir çözüm sunmak için her zaman hazırdır. Bu sistem, tüm kullanıcılara sorunsuz bir hizmet sunmak için 7/24 çalışır. Onlarla bugün web sitesindeki çevrimiçi sohbet yoluyla iletişime geçebilir, bir e-posta yazabilir veya hatta sağlanan telefon numarasından arayabilirsiniz.

Mobil versiyon
1xbet mobil platformu, kullanıcıların doğrudan akıllı telefonlarından veya tabletlerinden bahis oynamalarına, promosyonlara katılmalarına ve bahis şirketinin tüm bonuslarından yararlanmalarına olanak tanır. 1xbet web kaynağı tüm mobil cihazlar için optimize edilmiştir ve basit ve öğrenmesi kolay bir arayüz sağlar. Ek olarak, uygulama hayranları için 1xbet’in Android ve iOS için özel mobil uygulamaları vardır. Bu, bir internet bağlantısı ile istediğiniz yerde ve istediğiniz zaman bahis oynama fırsatı sunar.
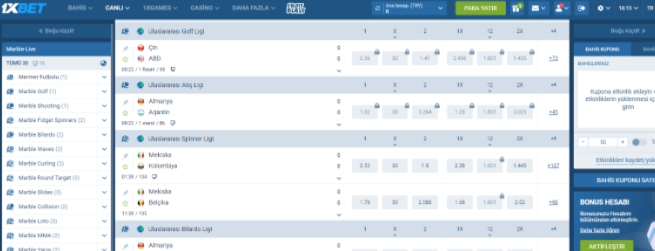
Canlı bahis
1xbet adresinde, kumar hayranları canlı bahis seçeneğinin tadını çıkarabilirler. Bu özellik, bir spor etkinliği sırasında doğrudan bahis yapma ve platformdaki ilerlemesini izleme fırsatı sunar. Dinamik değişen oranlar, güncel istatistikler ve öngörülemeyen maç gelişimi, doğrudan katılımı ve hızlı kararları sevenleri cezbeder. 1xbet’te oynamayı bu kadar ilgi çekici ve eğlenceli kılan bu gibi anlardır.

Sonuç
1xbet sadece bir bahis şirketi değil, aynı zamanda kumar meraklıları için kapsamlı bir portaldır. Spor bahislerinden casino oyunlarına, promosyonlardan gerçek zamanlı bahislere kadar herkes bahis şirketinin web sitesinde eğlenecek bir şeyler bulabilir. Kullanıcıların yüksek kalite, konfor ve güvenliğine odaklanması 1xbet’i diğer çevrimiçi bahis sitelerinden ayırmaktadır.
